Figbruary Challenge 2024
Figbruary is a fictional month created by combining Figma + February where you can experiment and design things daily to push the limits.
For every 24 hour day within this 696 hour timespan of the month, we have prepared a prompt with instructions for you to design and create.
PS. - You don’t have to follow the prompt exactly. Or even at all
Share your work and tag it with #figbruary or #figbruary2024
This is not affiliated with Figma in any way
2023 - 24, Initiated by @realvjy, contributed by community❤️
More Info : https://www.figbruary.com ->
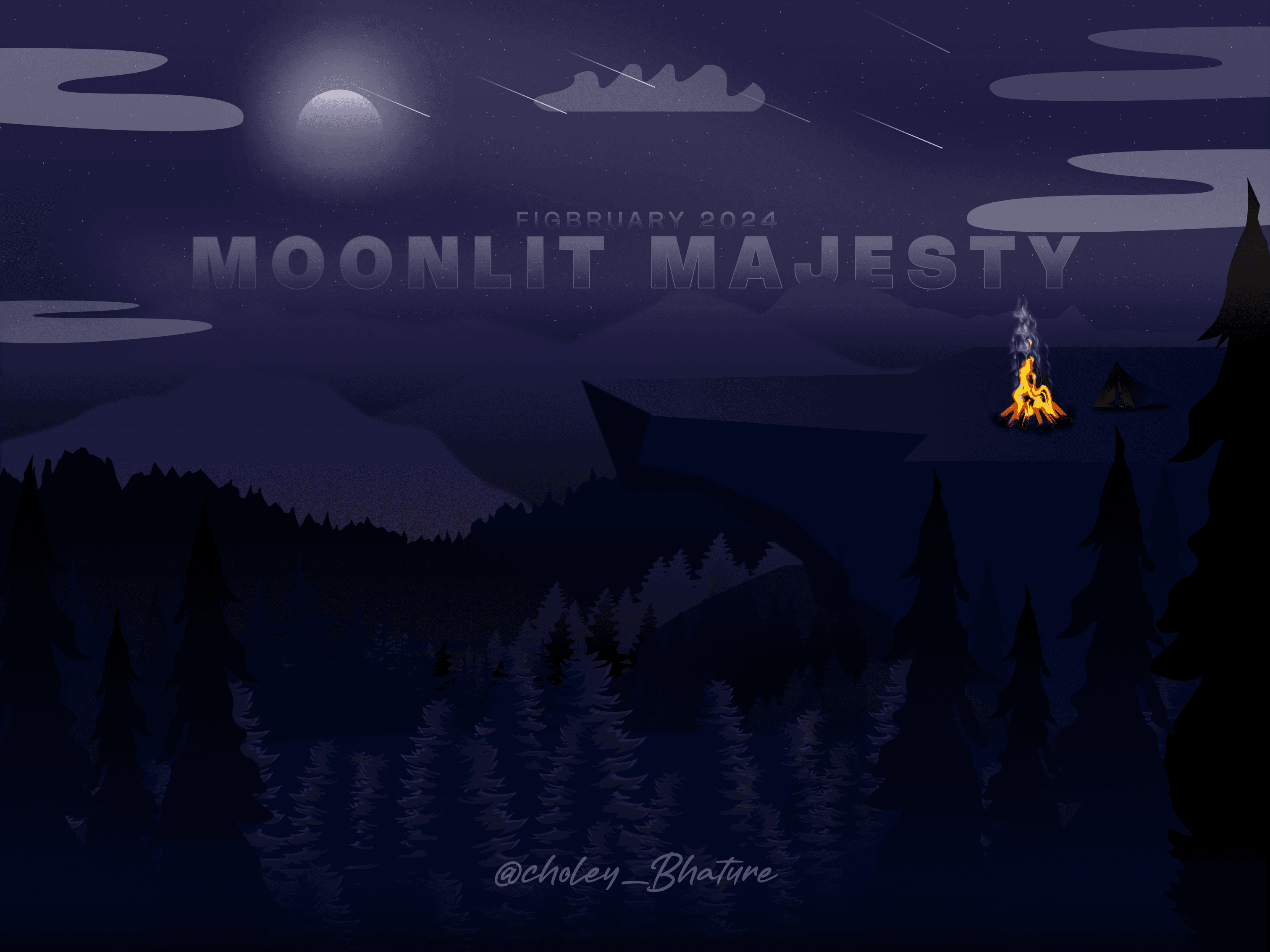
Day - 01 (Landscape):
Create a cool landscape illustration, city, skyscraper, night, sky, forest etc.

Day - 02 (Expand Menu):
A menu for your dashboard or app. Create something cool.
Day - 03 (Only Frames):
You have only frames to create something creative.

Day - 04 (Keyboard Typing):
Create an interaction for an app or website that simulates typing.
Day - 05 (Watch UI):
A watch UI animation showing grattitude.
Day - 06 (Create with Plugin):
Use a plugin to create something cool.

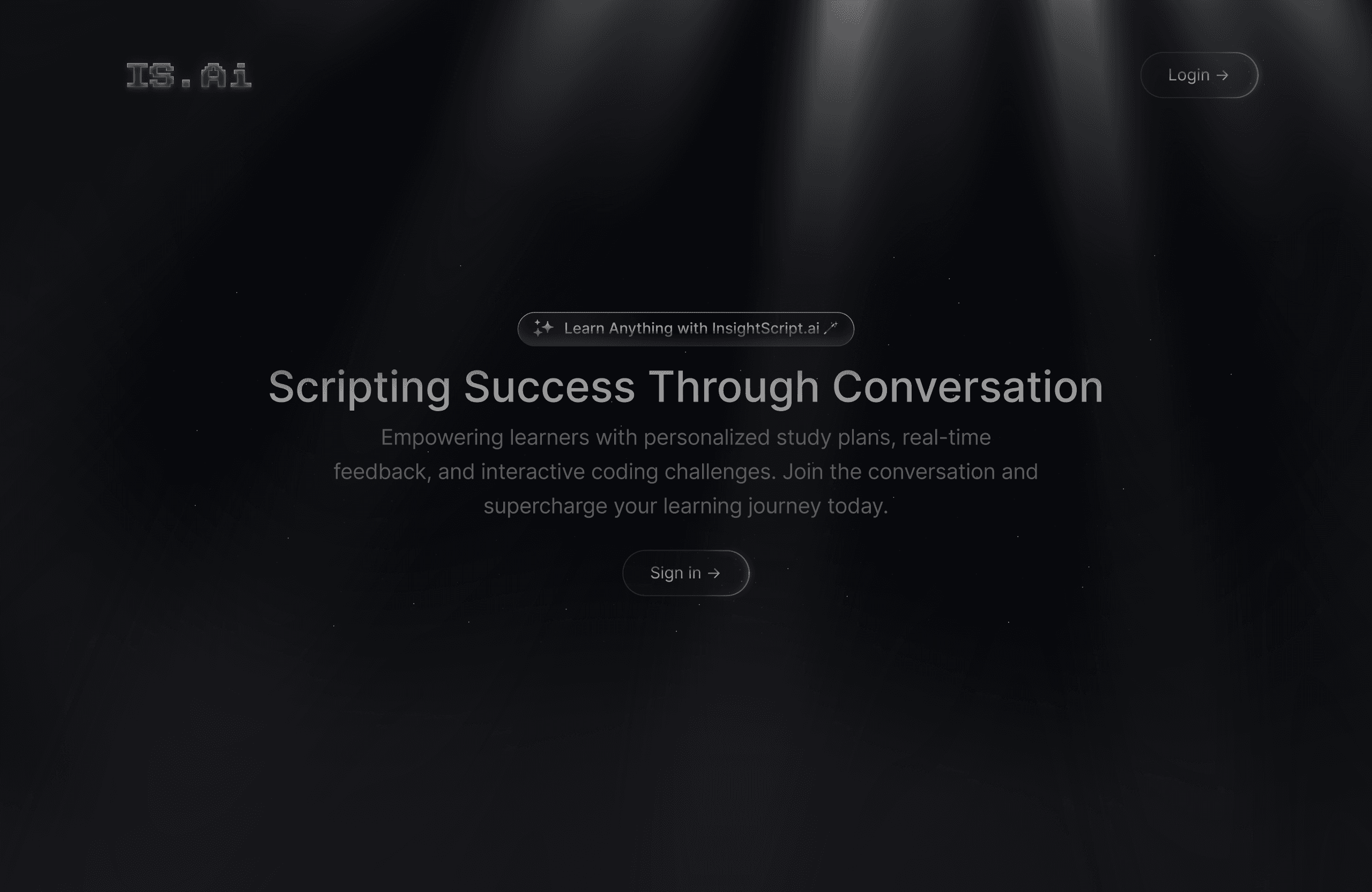
Day - 07 (AI Speech Visualizer):
Create a visually engaging interaction to creatively represent speech or talking.
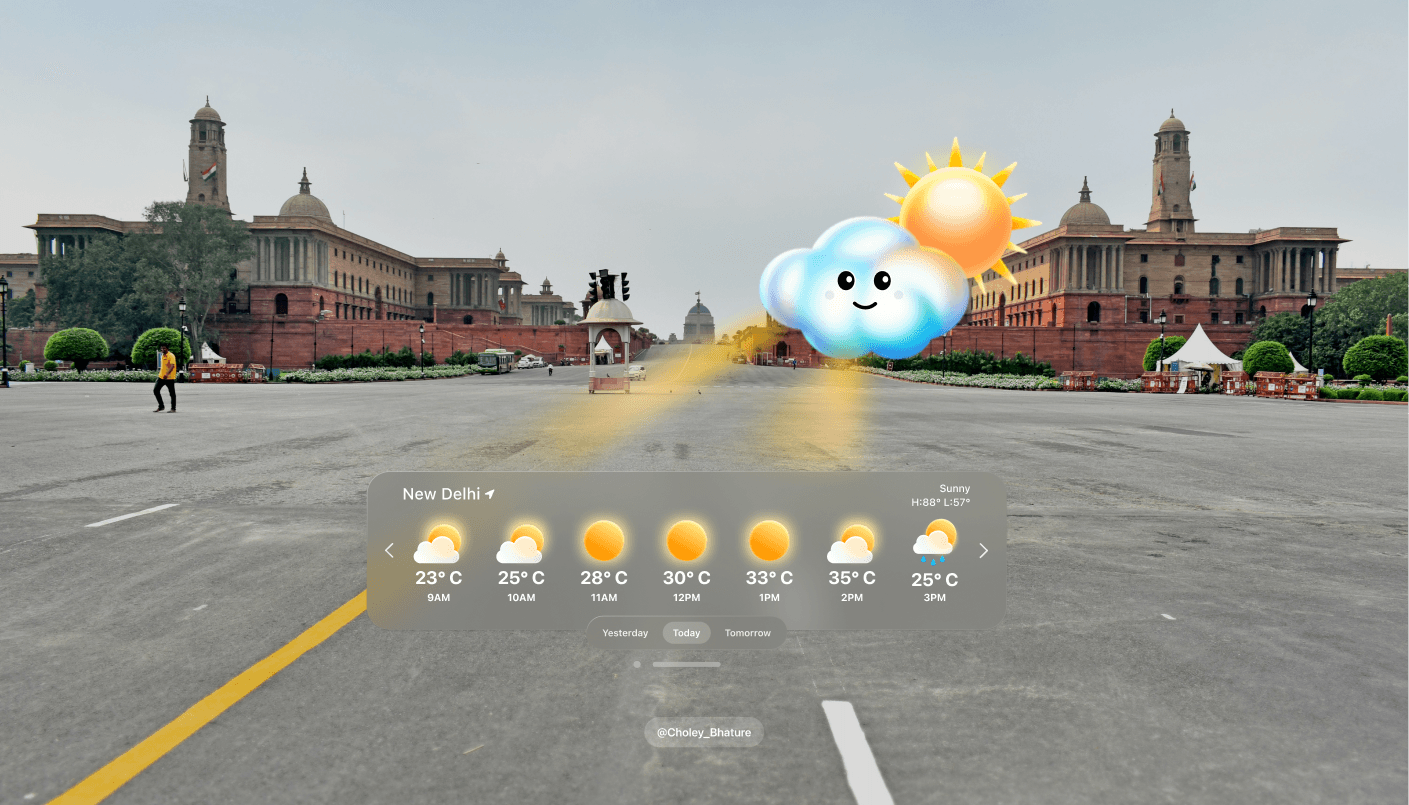
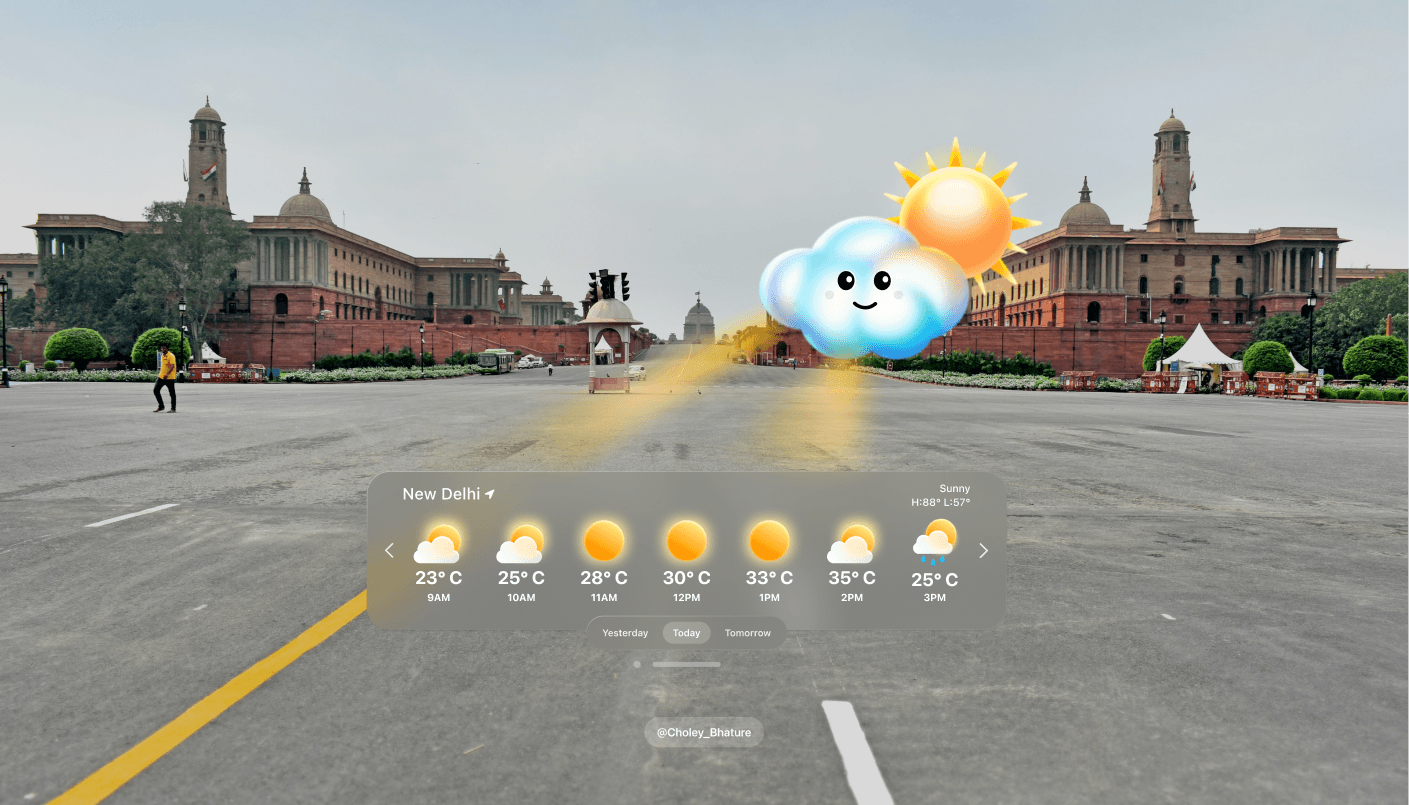
Day - 08 (Weather Widget):
Create a widget for app or website.

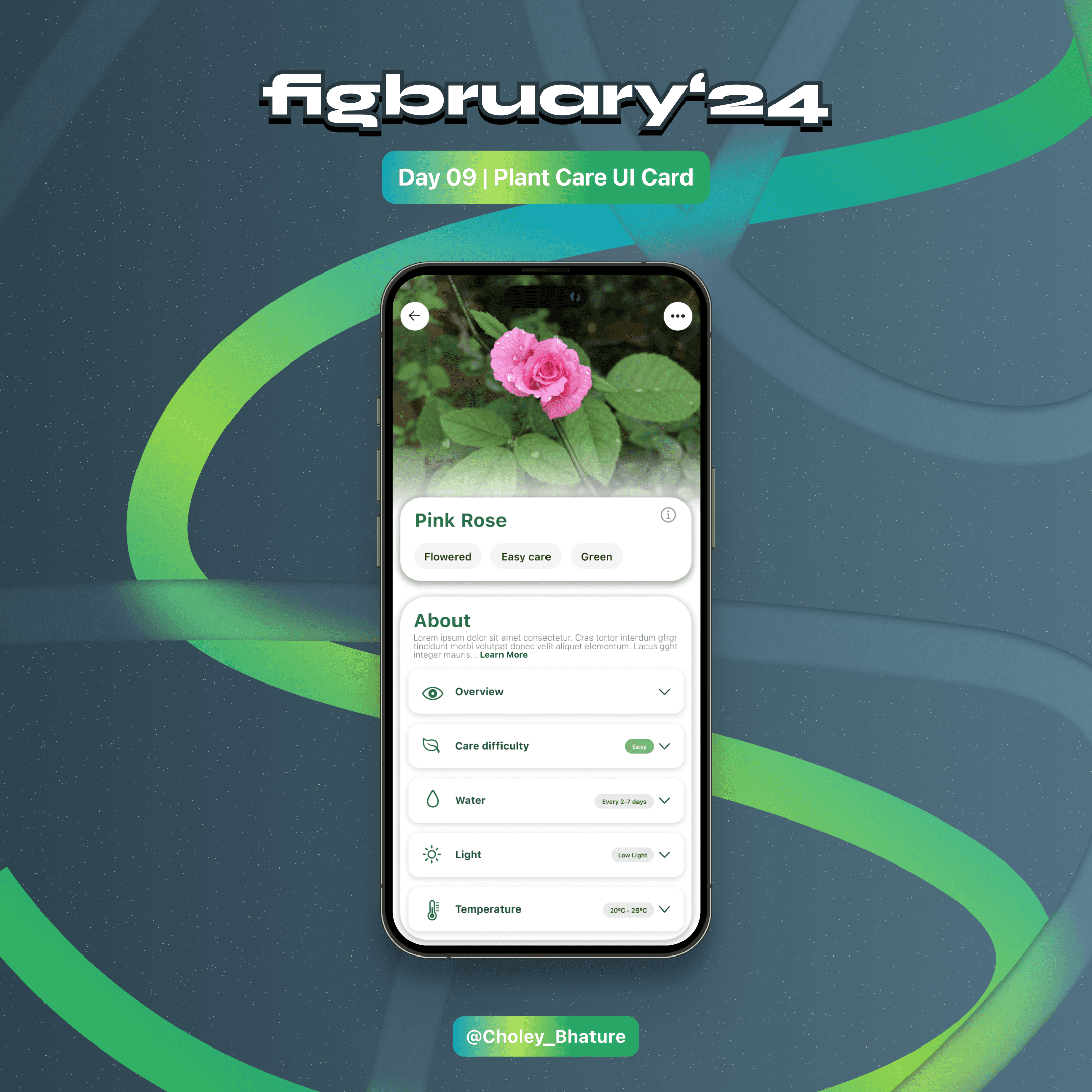
Day - 09 (Plant Care UI Card):
A responsive ui card for plant care instructions

Day - 10 (Line Chart):
Make an animated line chart.
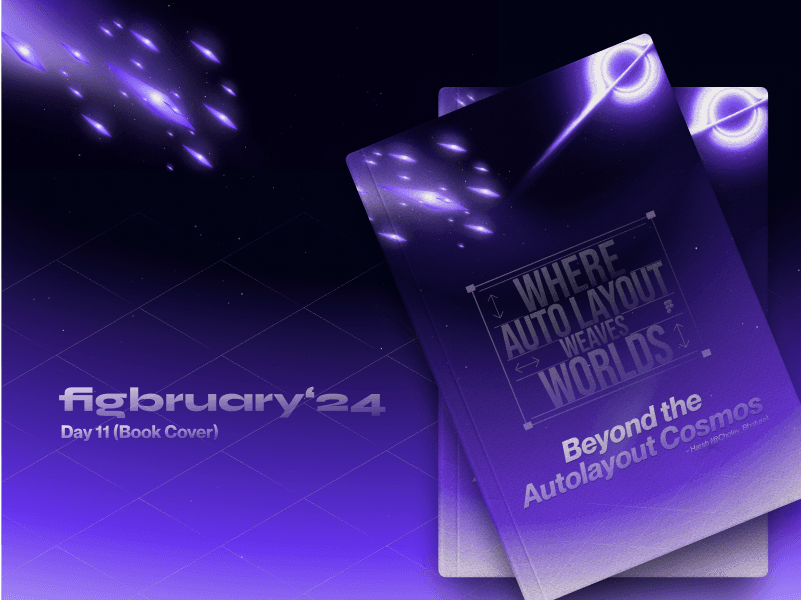
Day - 11 (Book Cover):
Create the book cover of a science fiction novel titled 'Beyond the Autolayout Cosmos' using a constructivist art style with simple geometric shapes and a minimal color palette

Day - 12 (Countdown Timer):
A minimalistic countdown timer. Simple and elegant, where user can easily set and interact with the timer. With subtle animations for a delightful user experience.
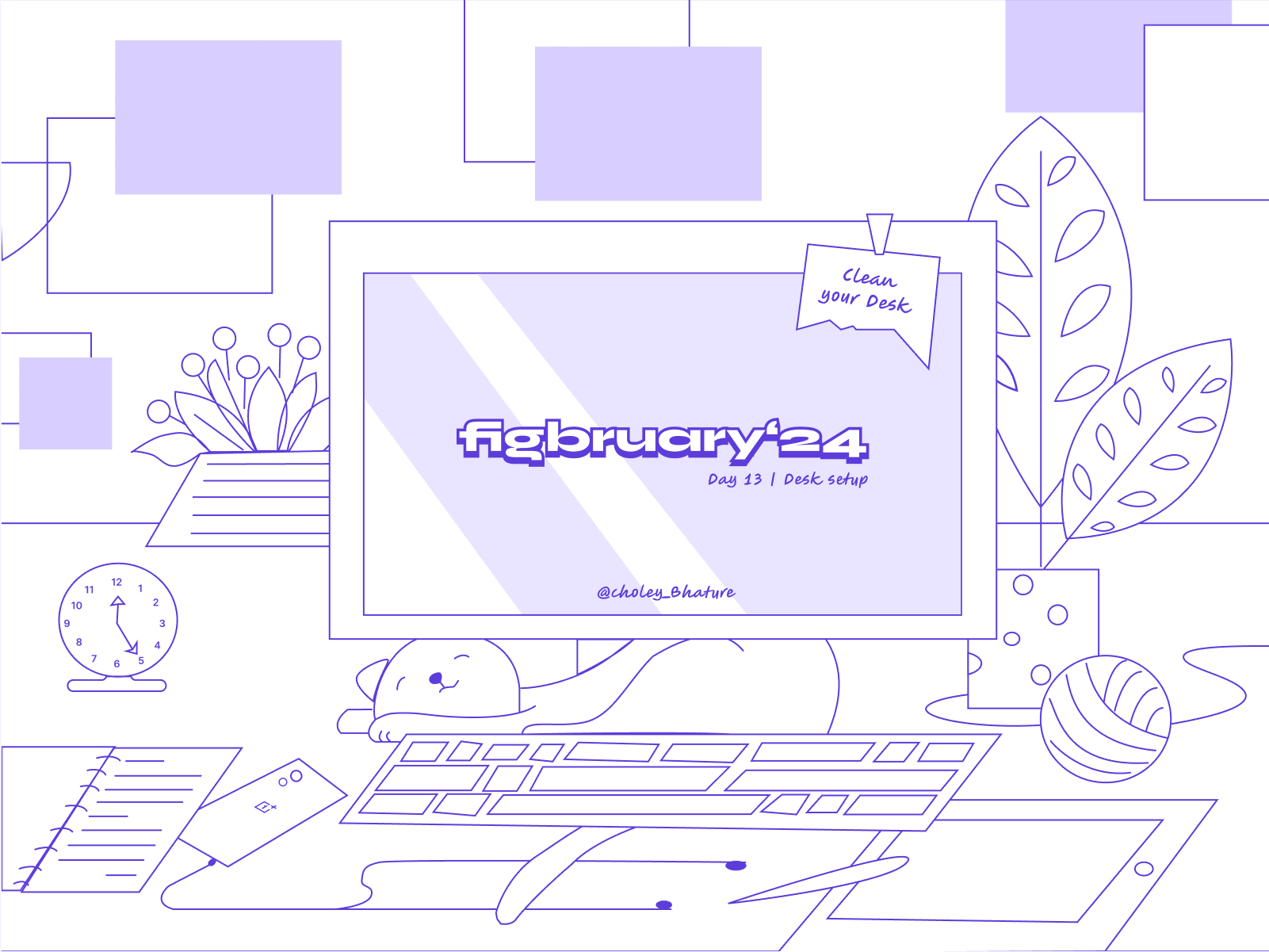
Day - 13 (Desk Setup Prototype):
Illustrate your desk setup and prototype the items.

Day - 14 (Loading):
Loading indicator inspired by Piet Mondrian.
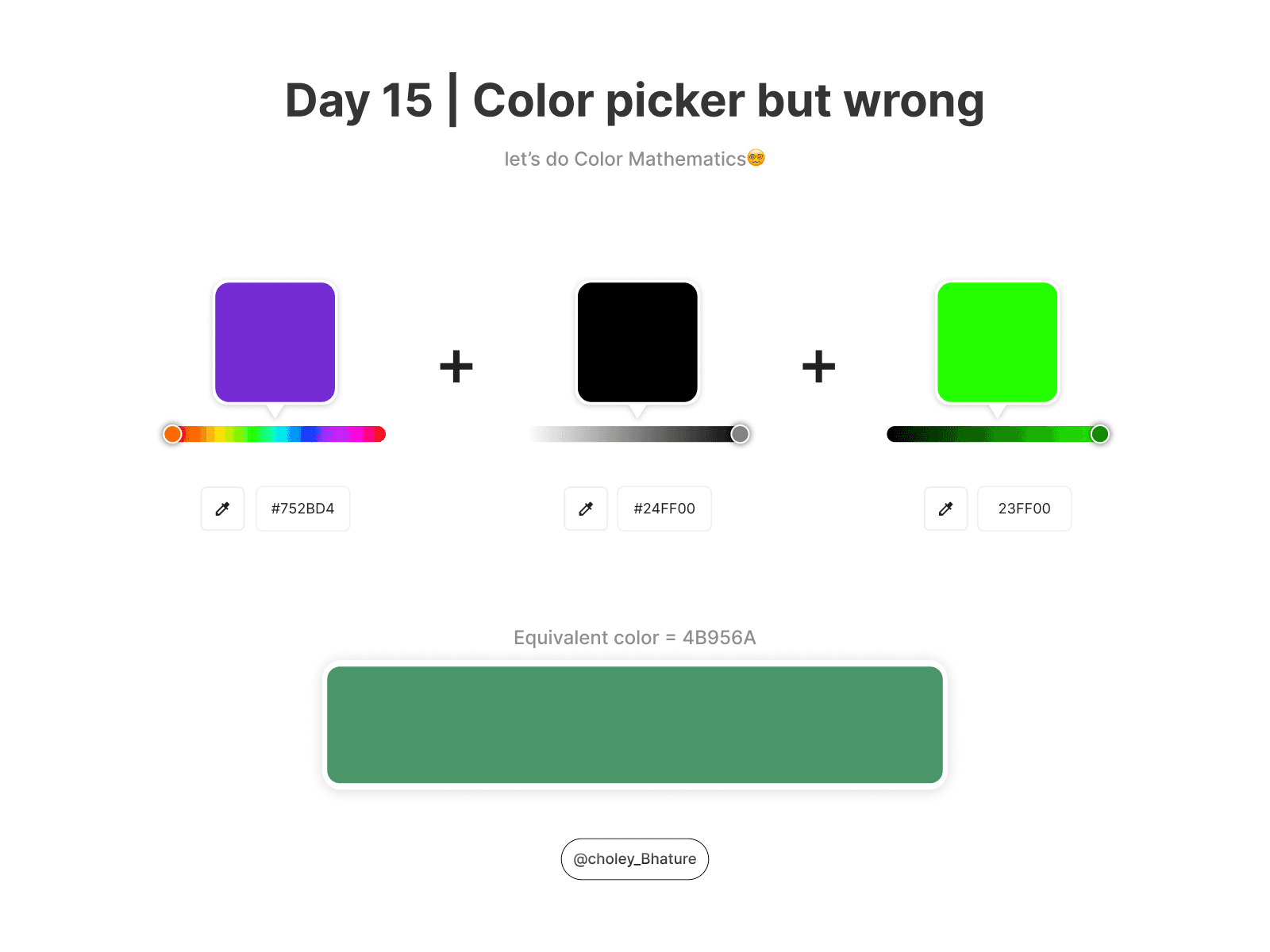
Day - 15 (Color Picker):
Create a color picker but wrong.

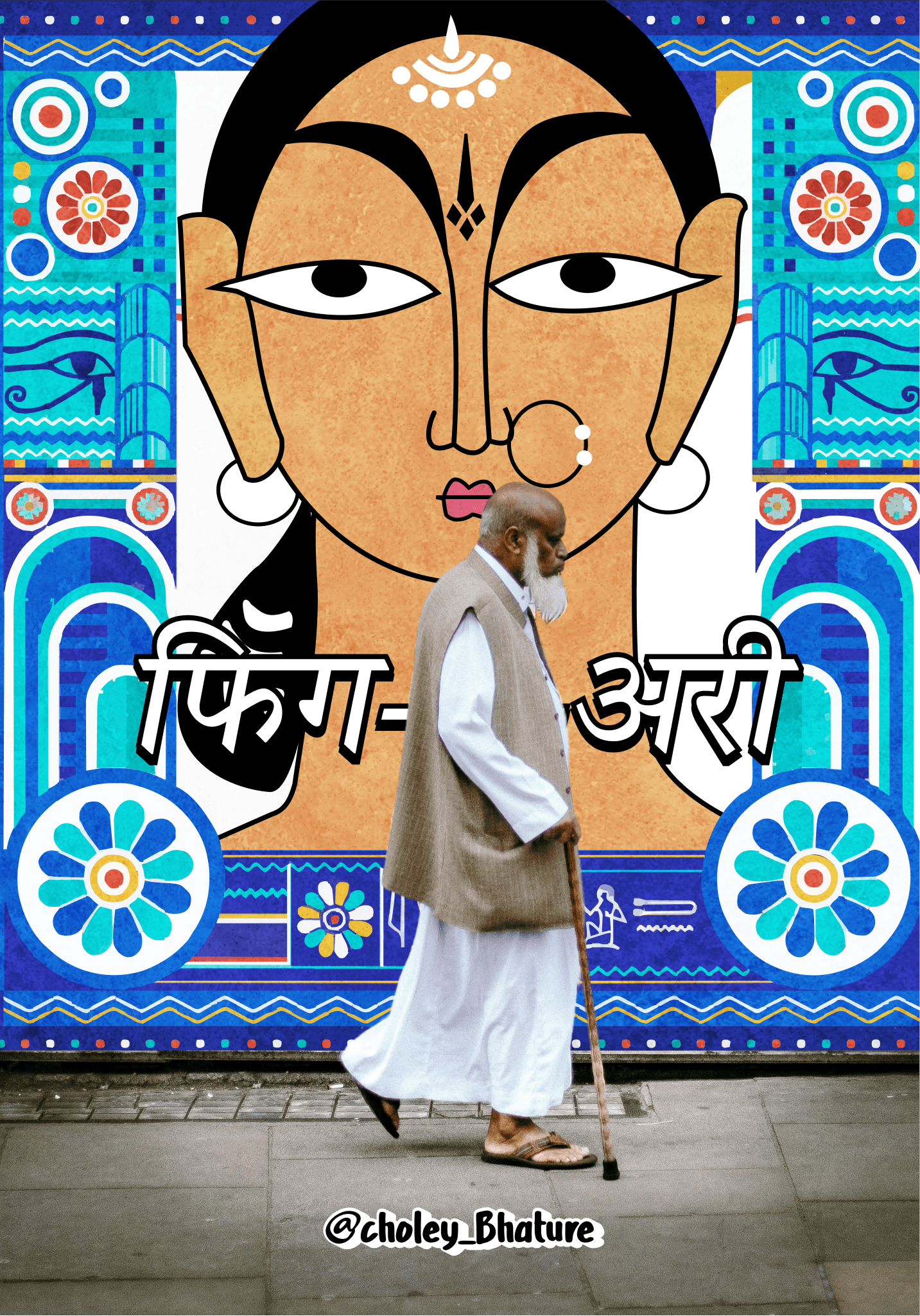
Day - 16 (CGraffiti Style):
Illustrate a scene or concept using a graffiti-style aesthetic.

"During Figbruary 2024, I actively participated in 28 days of the design challenge, where I honed my skills and explored new design concepts. Although I wasn't able to complete the entire challenge, each day pushed me to think creatively and refine my design approach. The experience was incredibly valuable, and I look forward to taking on similar challenges in the future to further grow as a designer"
Project Overview:
Figbruary is a fictional month created by combining Figma + February where you can experiment and design things daily to push the limits.
Date:
Feb 1, 2024
Organization
Figbruary
Category
Figma